Artlink How To Use Free Tool Send Design 640to
How to mint a 10,000 item generative art NFT collection with 21 lines of JavaScript.
You too, can mint your own NFT collection, right now.
![]()

Today I will show you how to make an entire generative art NFT collection with nothing but 21 lines of JavaScript.
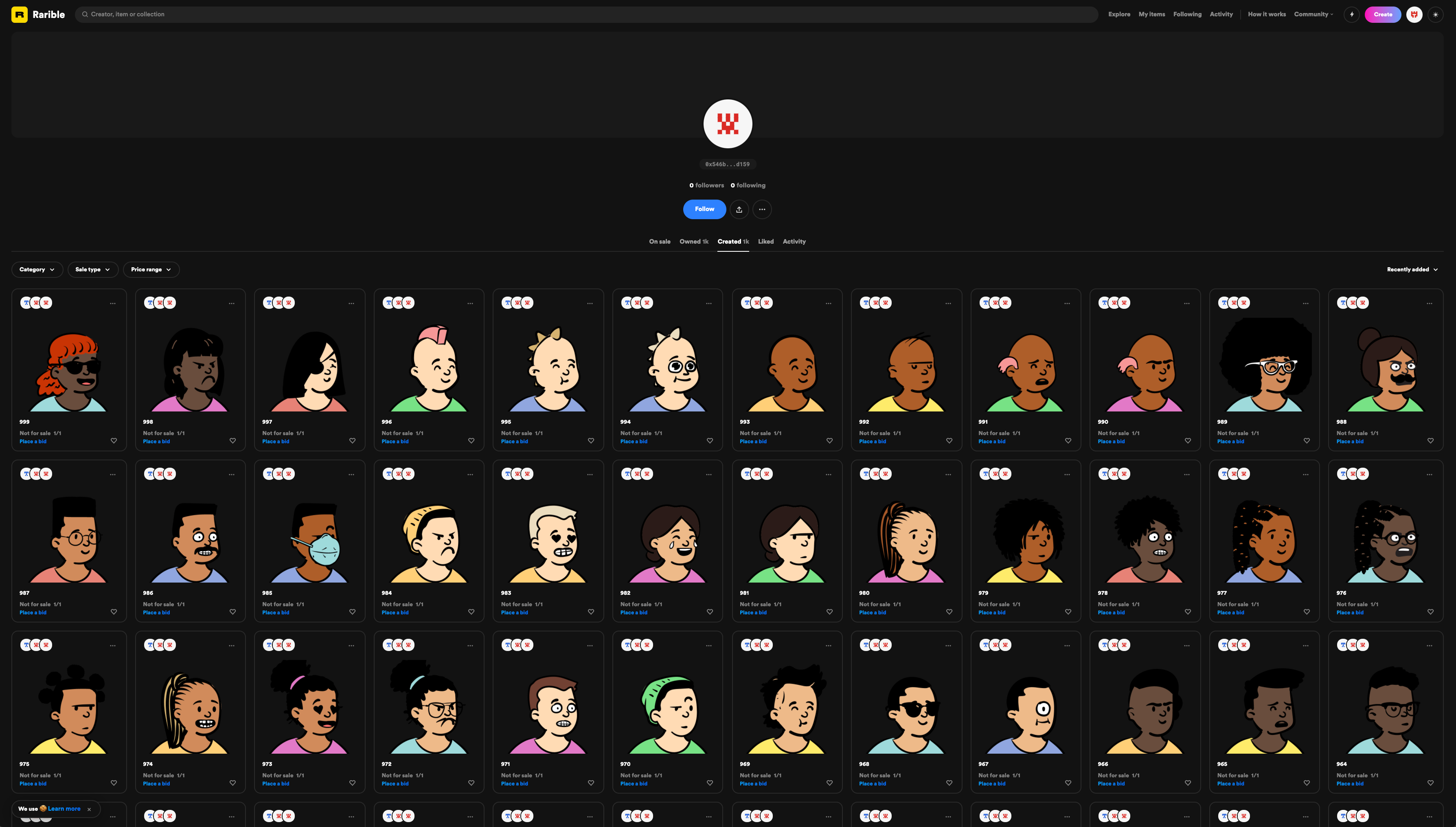
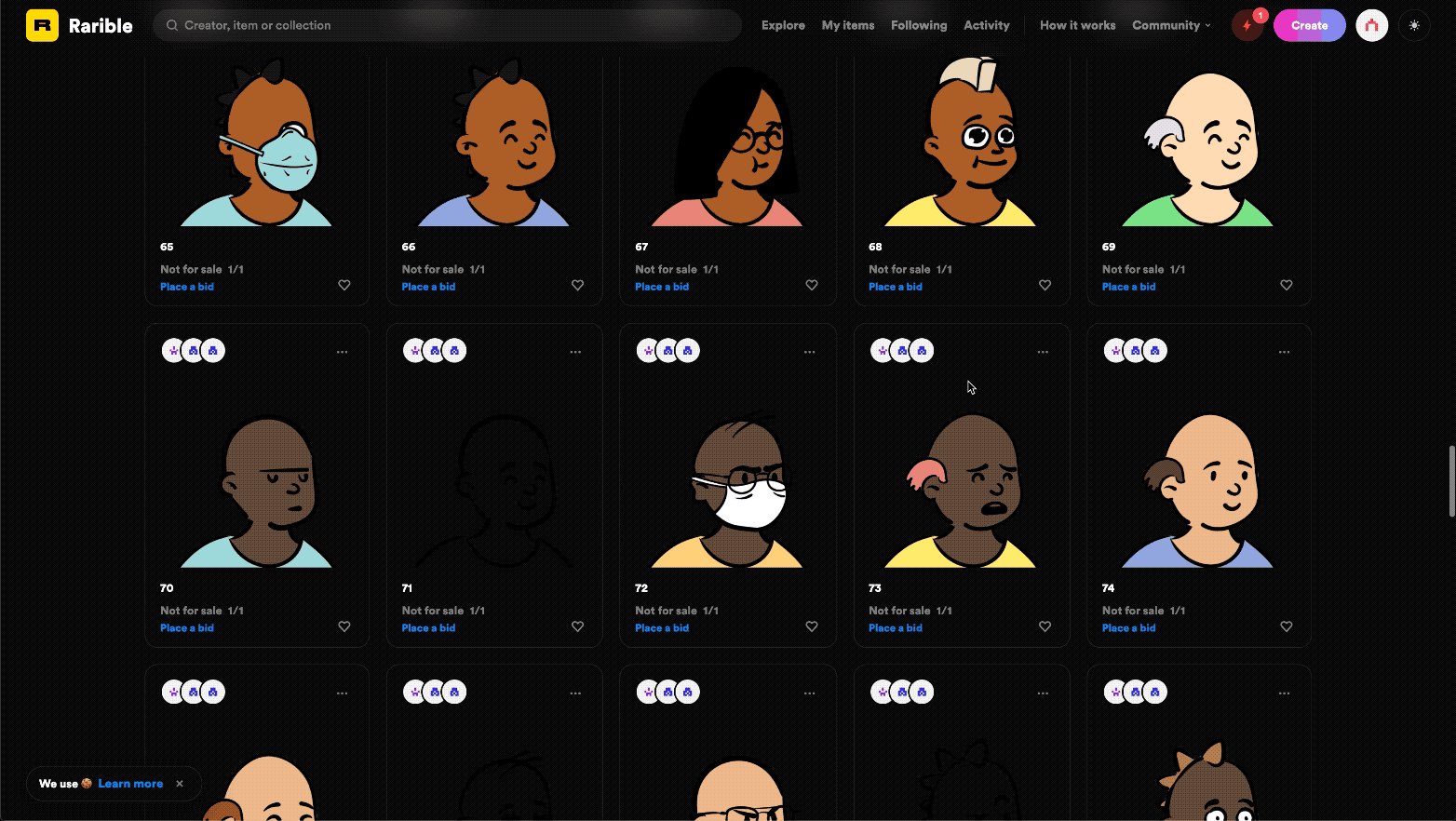
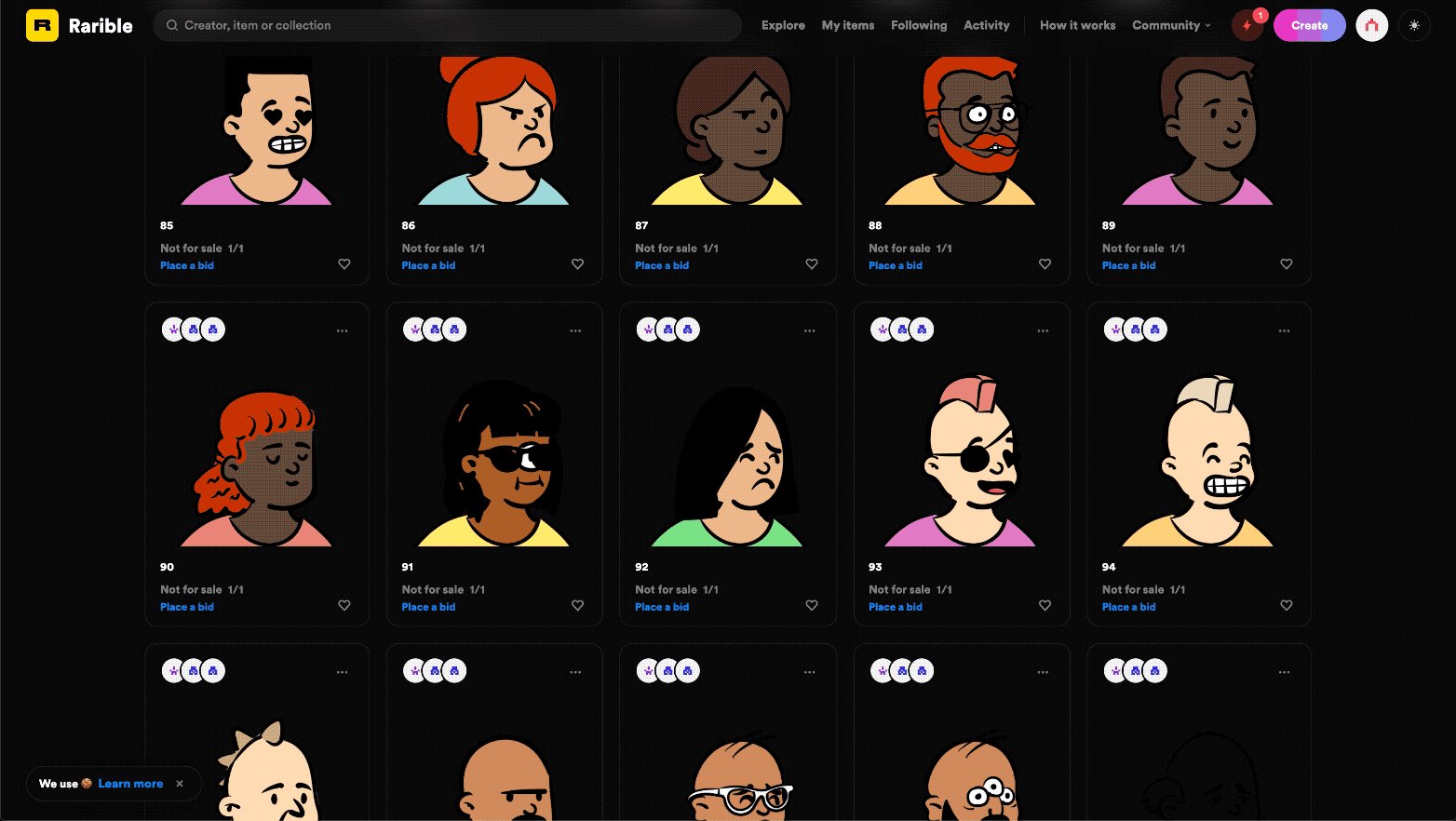
Here's the minted collection, made up of 1000 items:
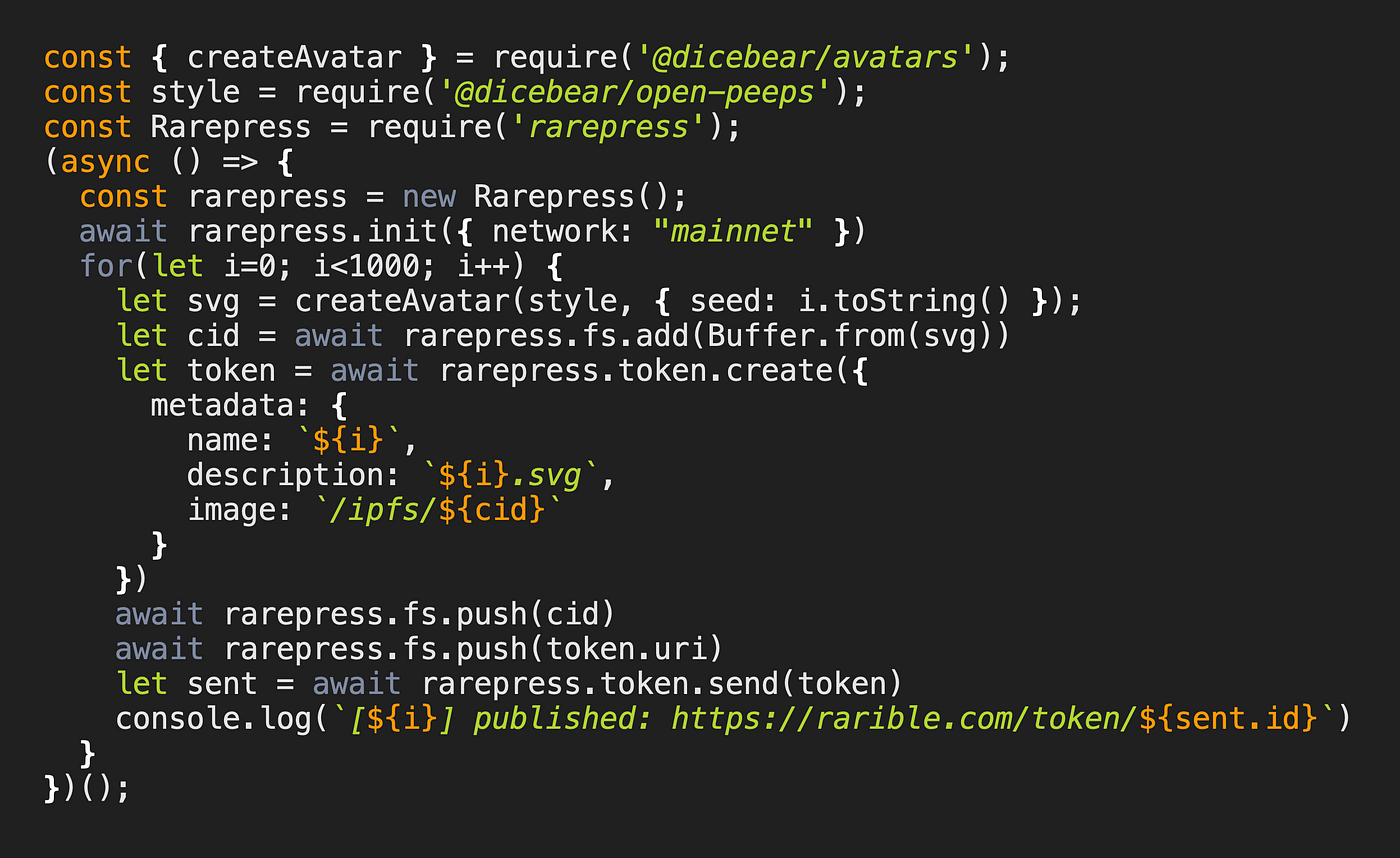
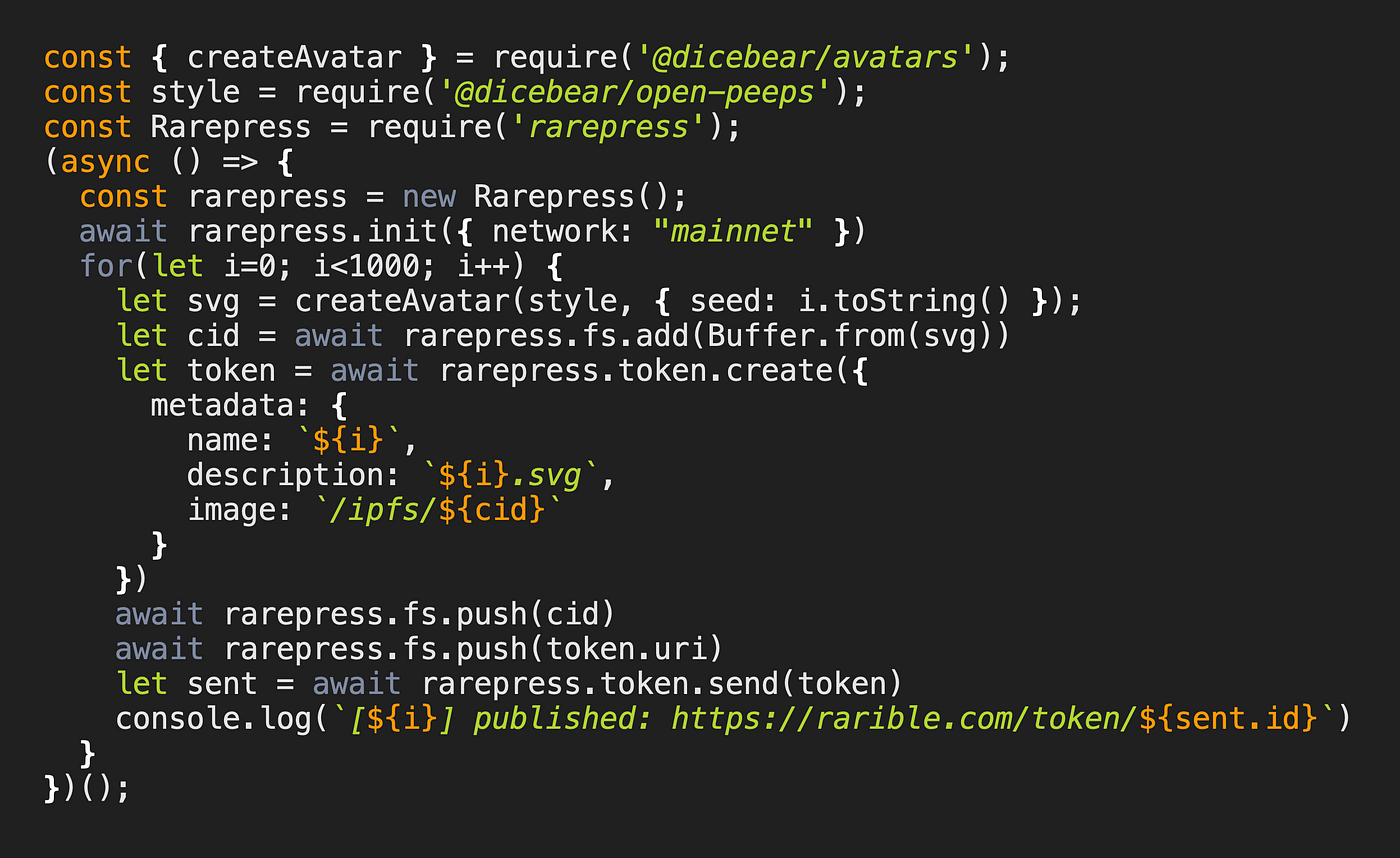
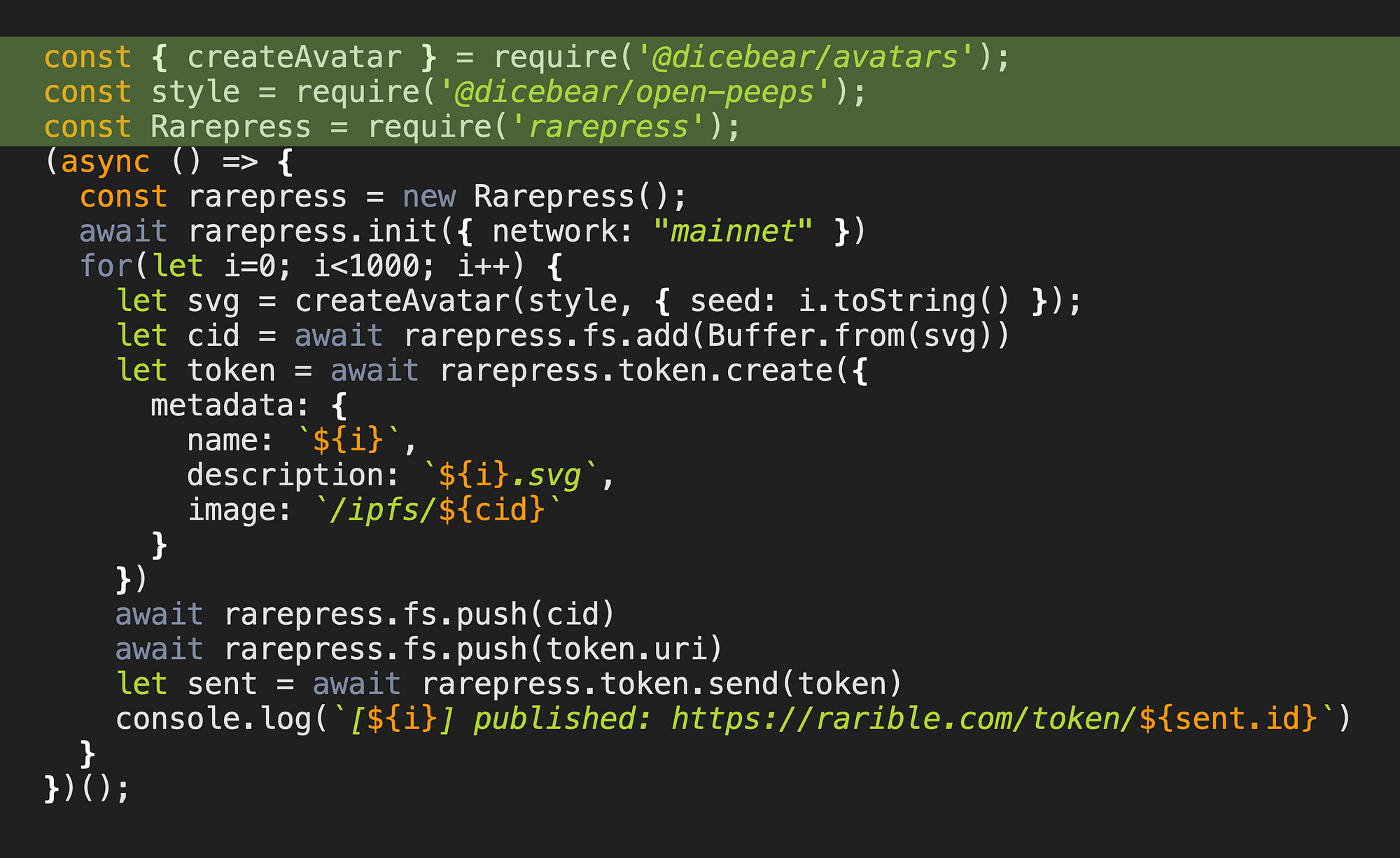
And the following code is all you need to mint the above collection, literally.

Best of all, this method does not depend on any 3rd party API, and instead utilizes a completely open source project (called Rarepress), which you can easily embed into all kinds of applications.
This means once you learn how to do this, you can apply it to any NFT project you want!
Table of Contents
- Introduction
- Getting started
- Let's write some code!
- Code walkthrough
- Managing multiple NFT collections without clutter
- Minting NFTs with privacy
- Conclusion
1. Introduction
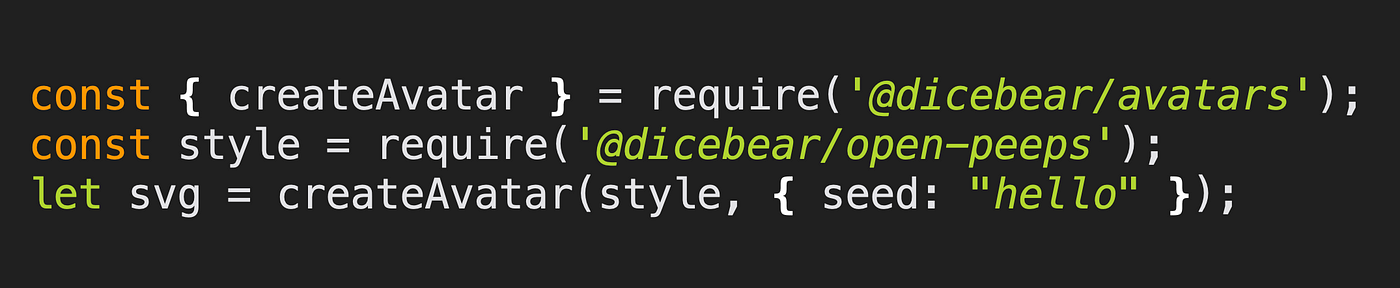
We will use an algorithmic avatar generation library called Dicebear (But you can imagine how you can simply switch out this engine to your own algorithmic image generator engine to mint your own art). The dicebear project automatically generates an avatar from a seed text you pass. Here's an example code:

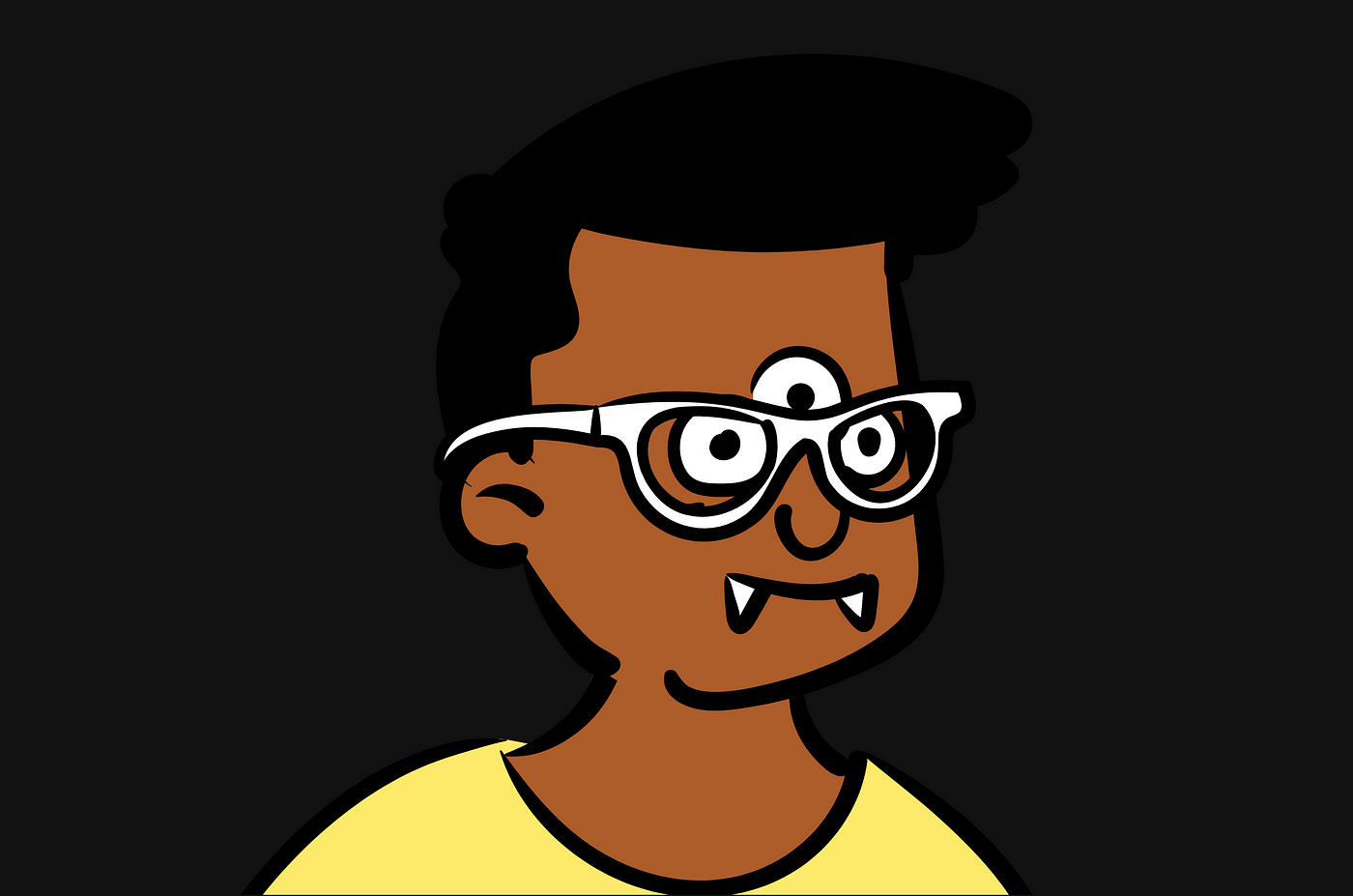
The createAvatar() method generates an avatar SVG based on the seed attribute (which can be any text, but in this case "hello"). The automatically generated avatars look something like this:

In this tutorial we will:
- Algorithmically generate 1000 of these SVG avatars.
- Tokenize each SVG image as NFTs.
- Publish the NFTs to an NFT marketplace (https://rarible.com)
The resulting collection will look something like this:

2. Getting Started
Let's first initialize the project. Create a new folder and initialize npm:
mkdir avatarcollection cd avatarcollection npm init
For this project we need to install:
- Dicebear Avatar Generator Library: https://avatars.dicebear.com/styles/open-peeps
- Rarepress
Let's install all the dependencies:
npm install rarepress @dicebear/avatars @dicebear/open-peeps Now we are all ready. Let's go!
3. Let's write some code!
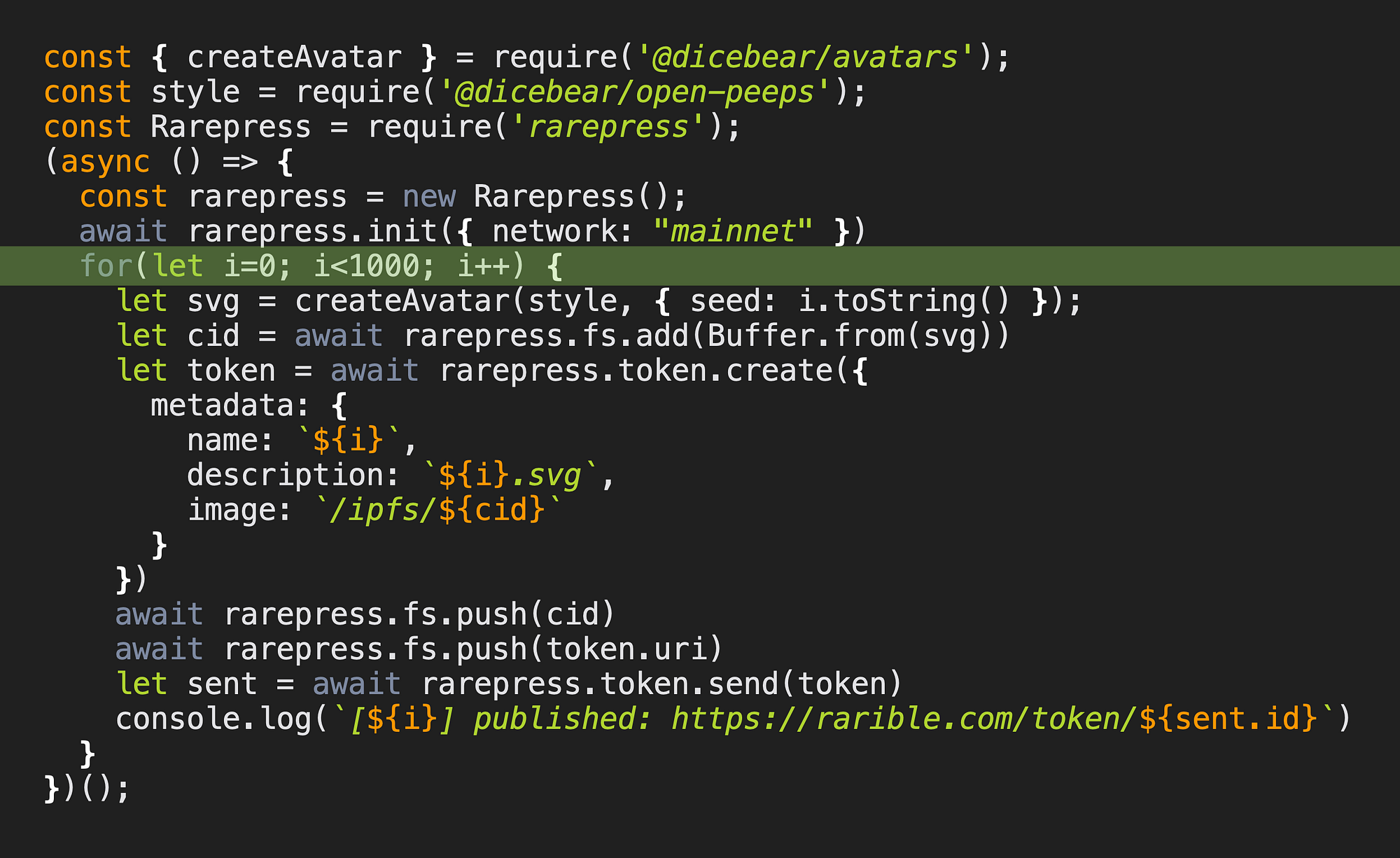
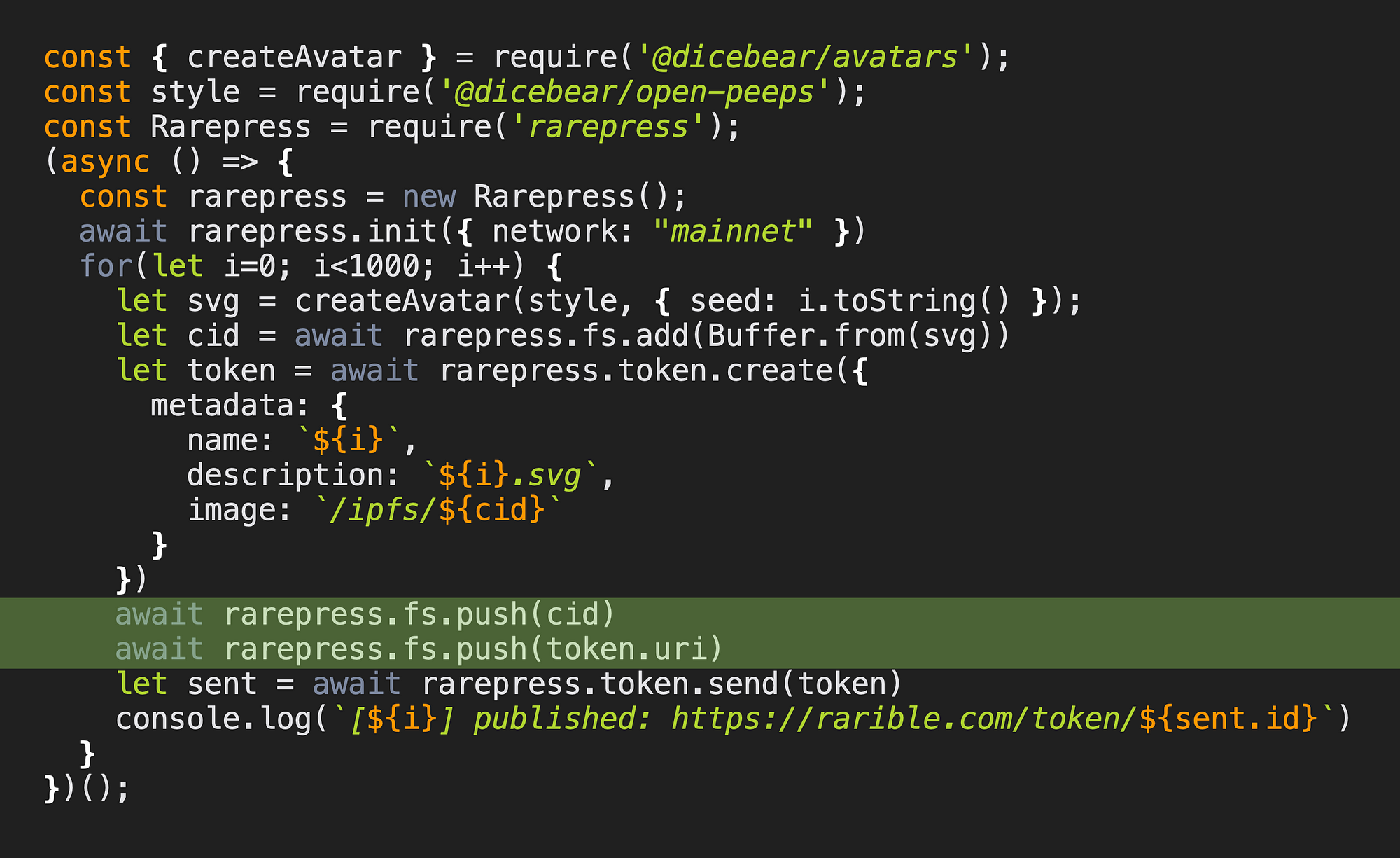
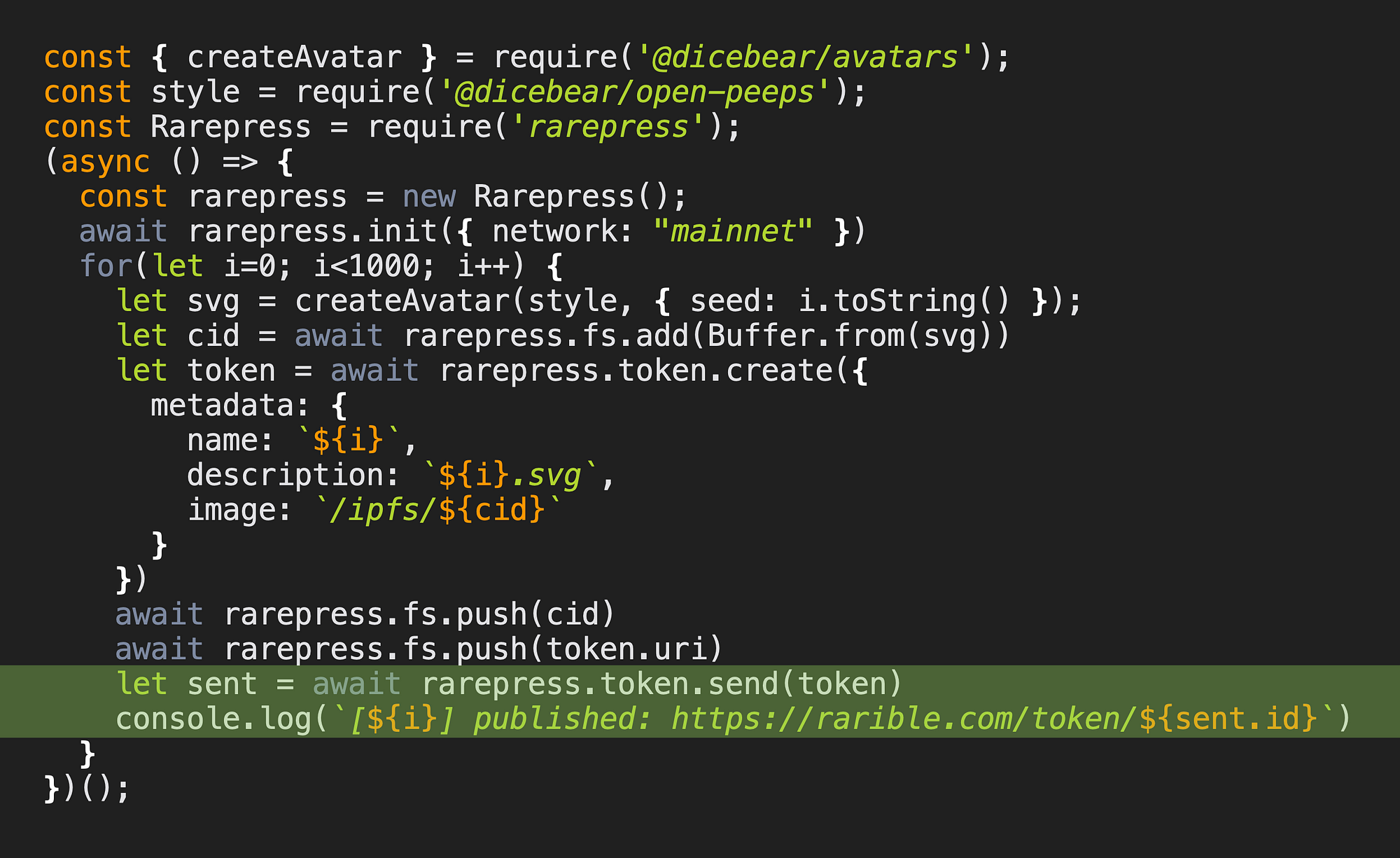
Above NFT collection was minted 100% with nothing but the following 21 lines of JavaScript:

You can also clone the code and follow along at:
Let's save the file as index.js, and run it using node index:

I've included the console.log() line so it prints the marketplace URL after each token is published, so you should be able to visit the marketplace and check them out after running the program.
You can also click the "creator" link from any of the token listing, and it should send you to the entire 10,000 item NFT collection page:

4. Code Walkthrough
Ok so we've just seen how just 21 lines of JavaScript code can mint an entire generative art NFT collection.
Now let's walk through each line of the code to discuss what's happening.
Step 1. Require Modules
We first need to require the @dicebear/avatars and @dicebear/open-peeps module to algorithmically generate avatars based on some value.
Also we need to require rarepress .

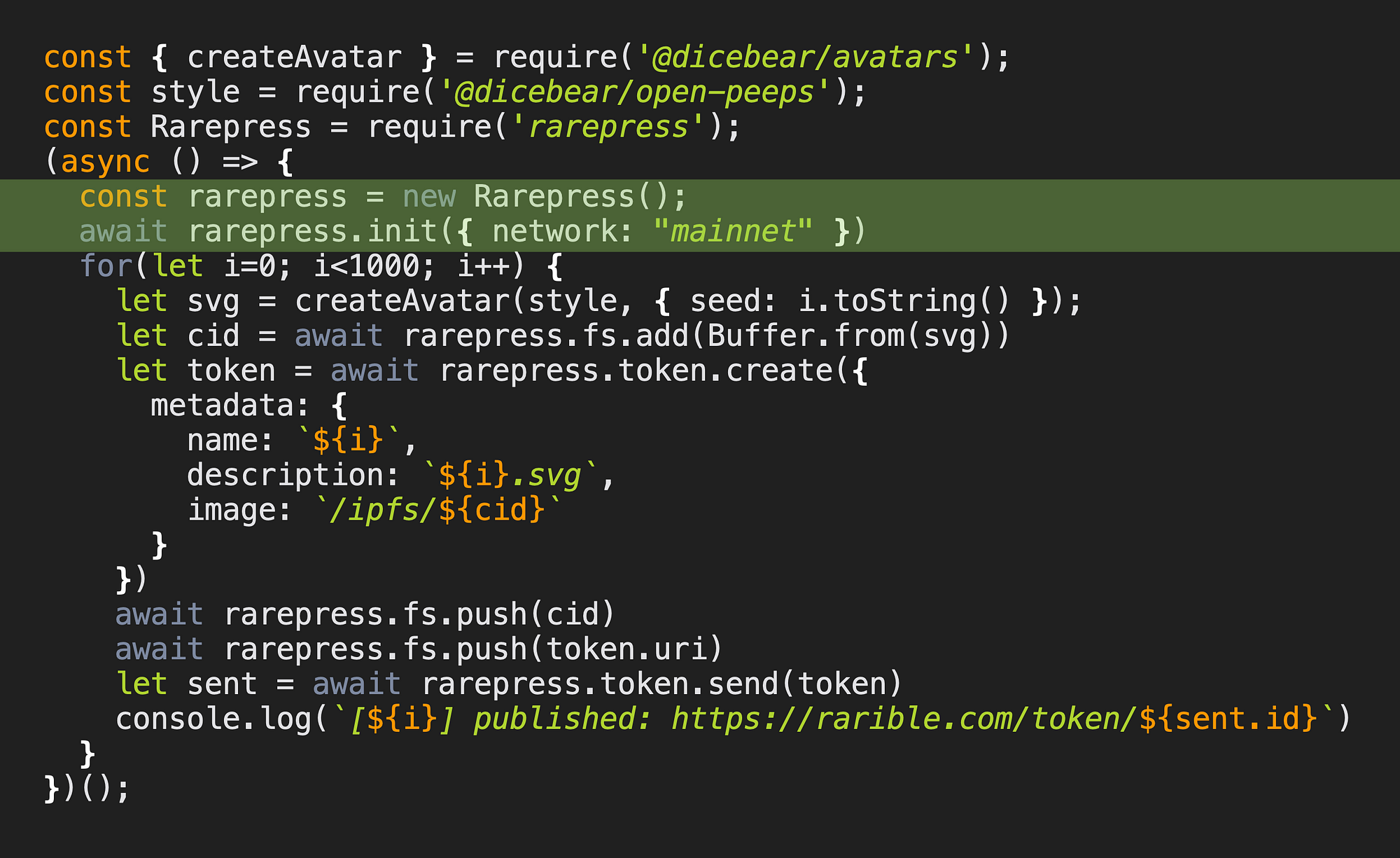
Step 2. Initialize Rarepress
Next we need to initialize Rarepress.
In this case I am initializing with the "mainnet", but if you want to mint on testnet you can pass rinkeby or ropsten.

Step 3. Loop 1000 times
We are going to generate 1000 NFTs, so we start a 1000 for-loop. (Feel free to lower it to a smaller number like 10 or 100)

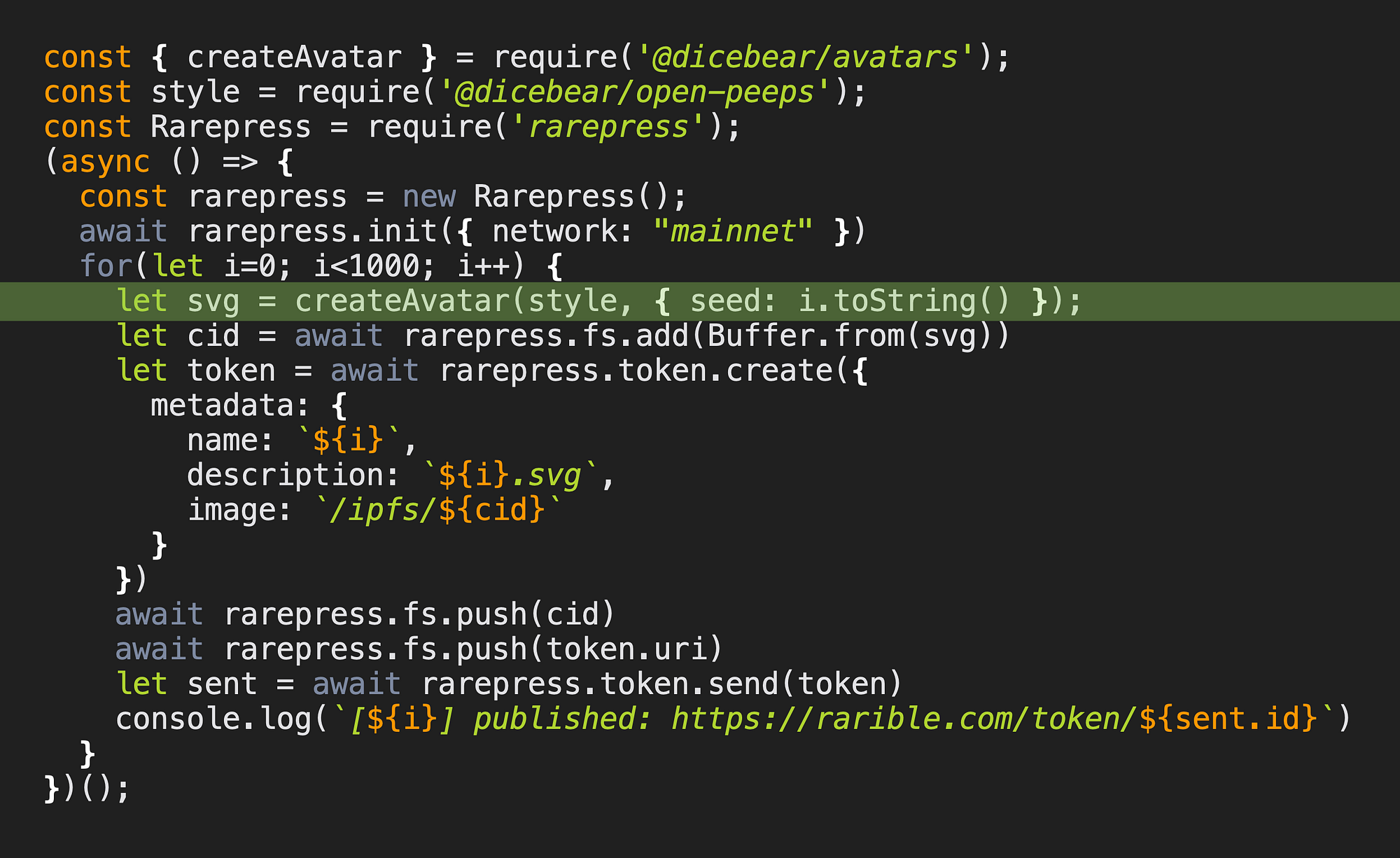
Step 4. Generate Avatar
First we need to generate an avatar.

We pass in the seed value of i.toString(), which means the seed value will be "1", "2", "3", …, "999" throughout the loop. And for each value, a unique avatar SVG file will be generated.
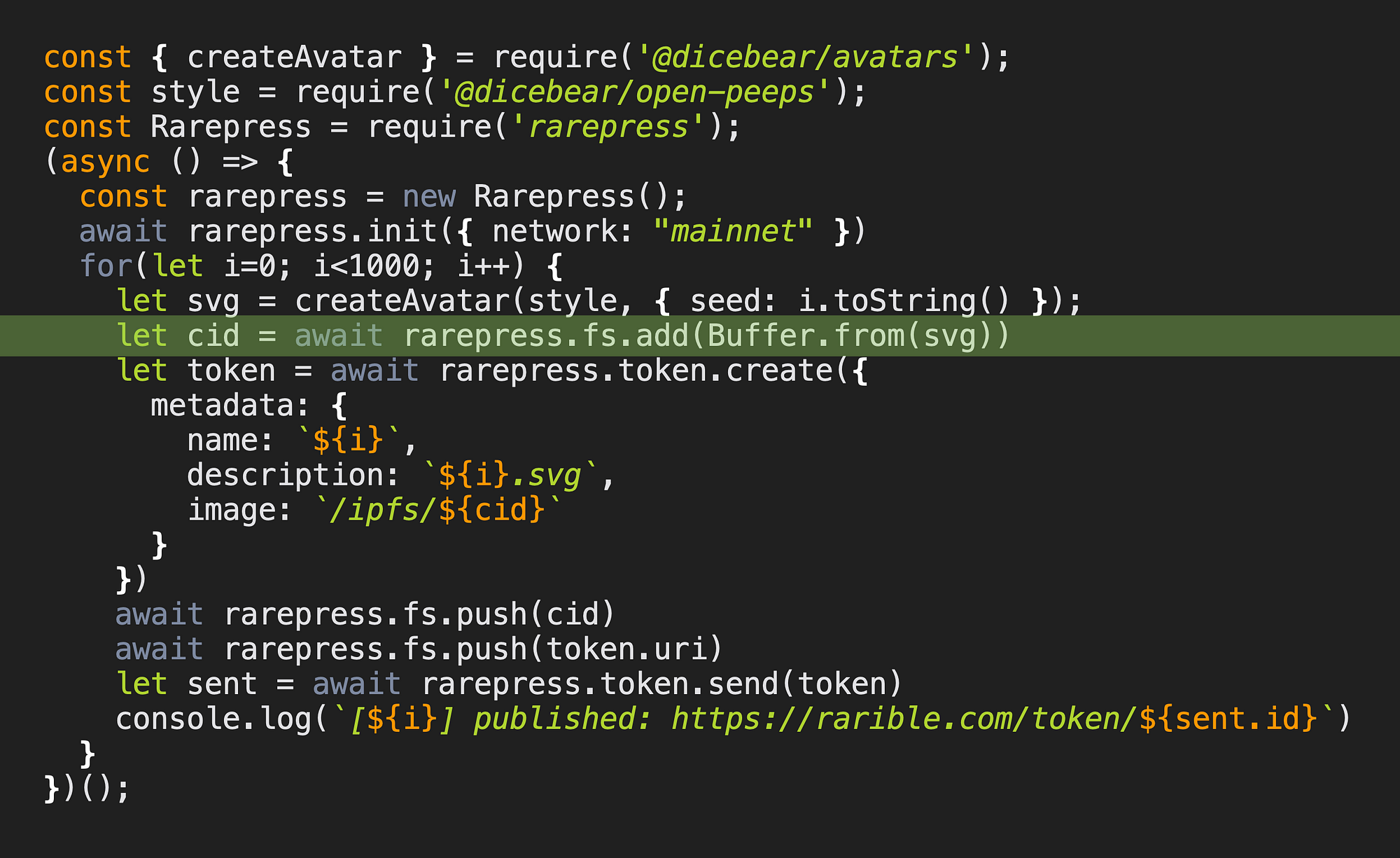
Step 5. Add the generated avatar SVG file to Rarepress File System
Now that we have the SVG file in the svg variable, we add the file to Rarepress NFT file system using rarepress.fs.add().

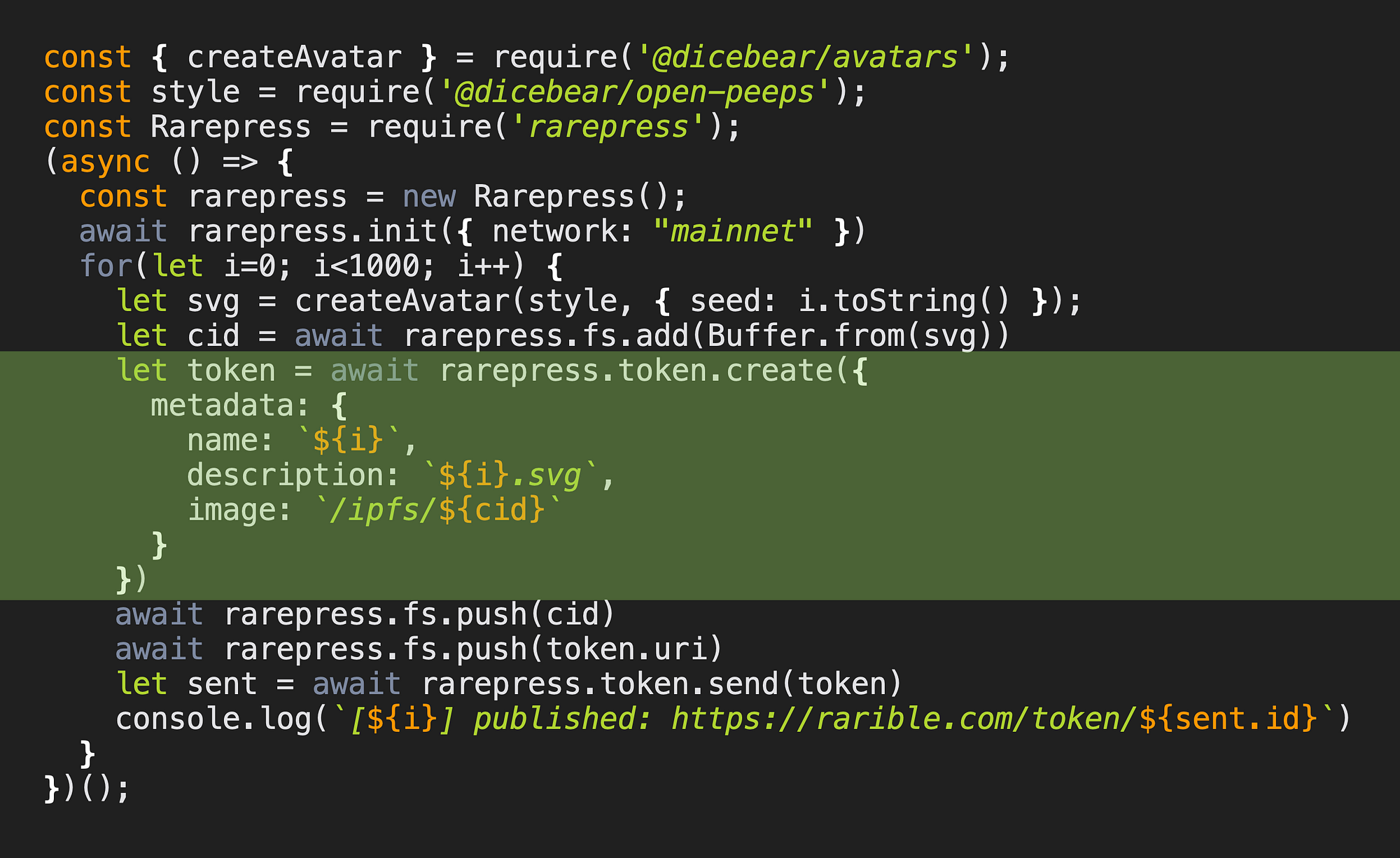
Step 6. Tokenize the Image
Now we need to tokenize the image. For this we call rarepress.token.create() and pass in the NFT Metadata.

Note that we are passing in "/ipfs/" + cid for the "image" attribute since that's the SVG image we want to tokenize.
Step 7. Publish the files to IPFS
At this point, it's important to note that everything is still completely private and hasn't left your machine yet. This is the what makes Rarepress powerful.
Because Rarepress is a full stack NFT operating system complete with its own file system and database system, it lets you mint tokens completely offline and publish later.
Now it's time to publish.
Before publishing the token, we need to publish the SVG image and the metadata files to the public IPFS network first:

-
rarepress.fs.push(cid): publishes the SVG file to IPFS (just need to pass thecidof the SVG file) -
rarepress.fs.push(token.uri): publishes the generated token's token metadata file to IPFS (just pass thetoken.uri, which looks something like/ipfs/:cid.
Step 8. Publish the NFT
Now we are ready to publish the NFT to a marketplace by calling rarepress.token.send(token), and that's it!

5. Managing multiple NFT collections without clutter
One of the problems with NFT marketplaces like Opensea and Rarible is that they organize NFT items per user account.
The problem with this is, all your NFTs are mixed up into a single feed.
People have tried to solve this problem by deploying a whole separate contract for each new collection, but this model is not really scalable since we can't expect everyone to deploy their own contract just for this feature. Fortunately you don't have to do that anymore.
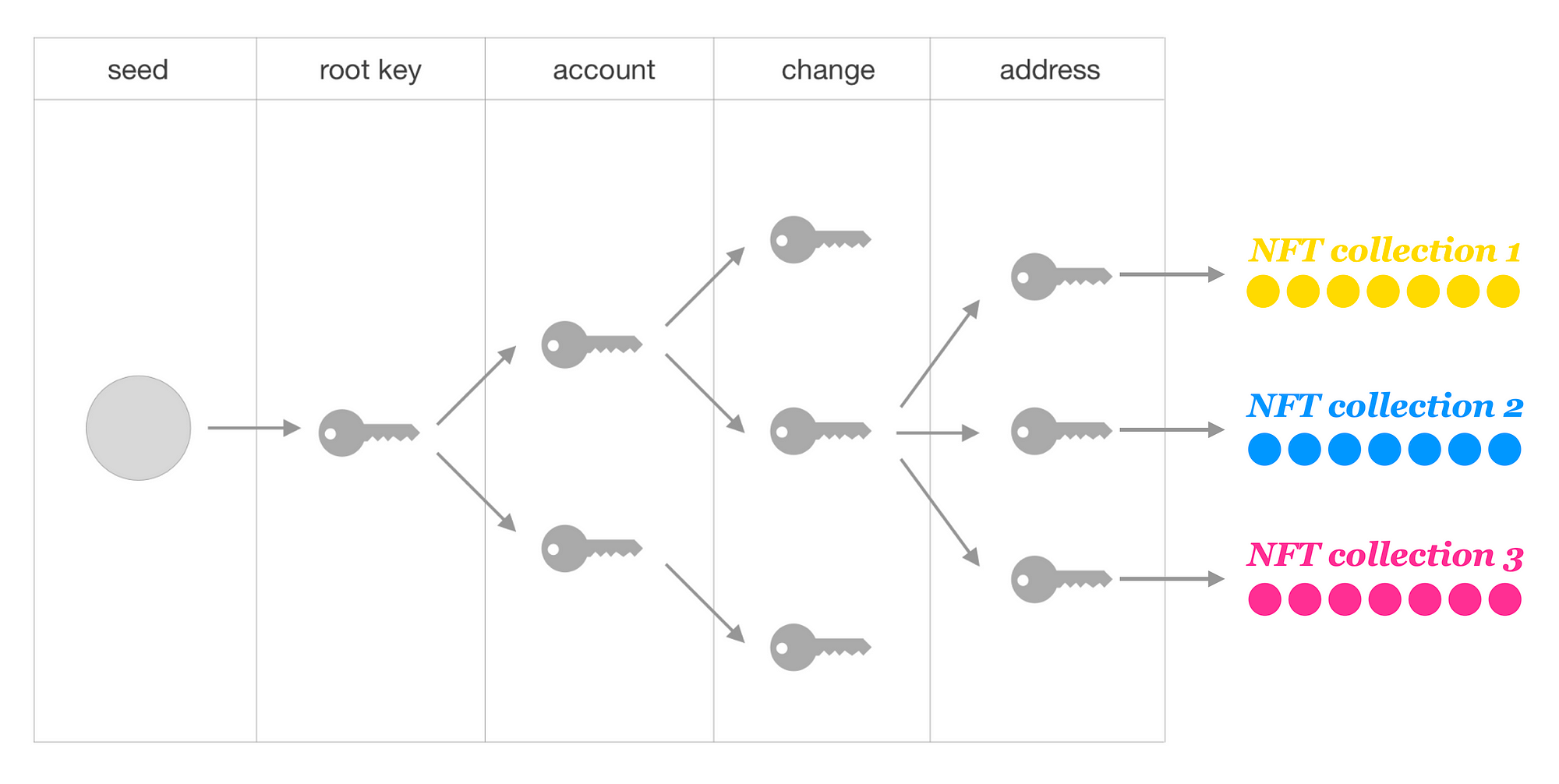
With Rarepress, you can take a single seed and generate infinite number of derived addresses, and mint each new NFT collection from a new address. You never reuse the address:

This is powered by a crypto wallet standard called BIP44 (which is derived from another standard called BIP32), which is what all crypto wallets (including Ethereum wallets) are based on. If you have ever used a "seed phrase", you have used BIP44. The great thing about BIP44 is that you can generate infinite number of addresses from a single seed.
In case of MetaMask and other Ethereum wallets, they use a "derivation path" of m'/44'/60'/0'/0/0 as default. But you can simply tweak the end digit as much as you want in order to generate a new key for each new collection.
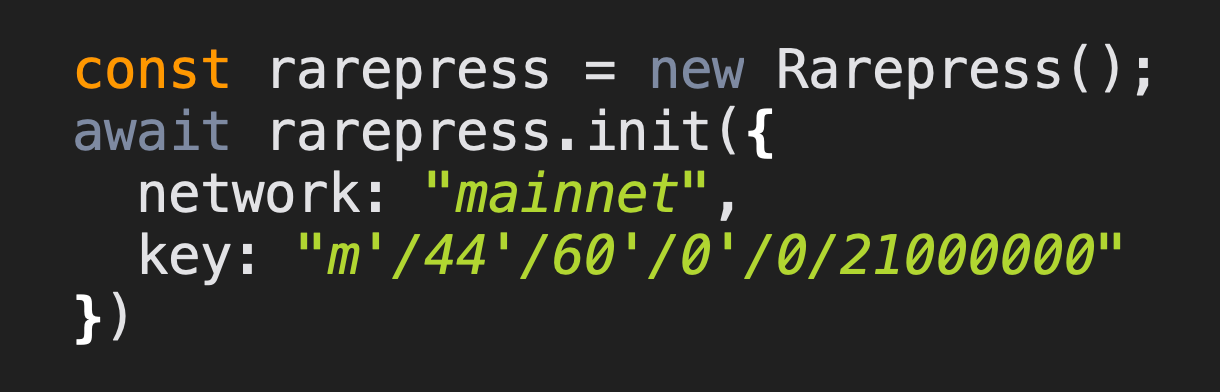
Rarepress lets you do this by allowing you to pass a key attribute when initializing. This creates a new wallet for the rarepress session. For example here we are using a private key derived from the path m'/44'/60'/0'/0/21000000 :

Basically, for every new NFT collection, you can isolate the collections by using the keys derived from:
-
m'/44'/60'/0'/0/0 -
m'/44'/60'/0'/0/1 -
m'/44'/60'/0'/0/2 -
m'/44'/60'/0'/0/3 -
m'/44'/60'/0'/0/4 -
m'/44'/60'/0'/0/5 - and so on…
If you manage your NFT projects this way, every time you create a new NFT project you can simply increment the last digit of the key path, and never reuse the private keys. This way, every NFT project you publish will have its own standalone landing page, and you no longer have the problem of multiple NFT collections being merged into one.
For example, this collection has 1000 items I have just minted:
But I will never reuse the same address, and for the next collection I mint, I will use a different path, so none of my collections will overlap.
6. Minting NFTs with Privacy
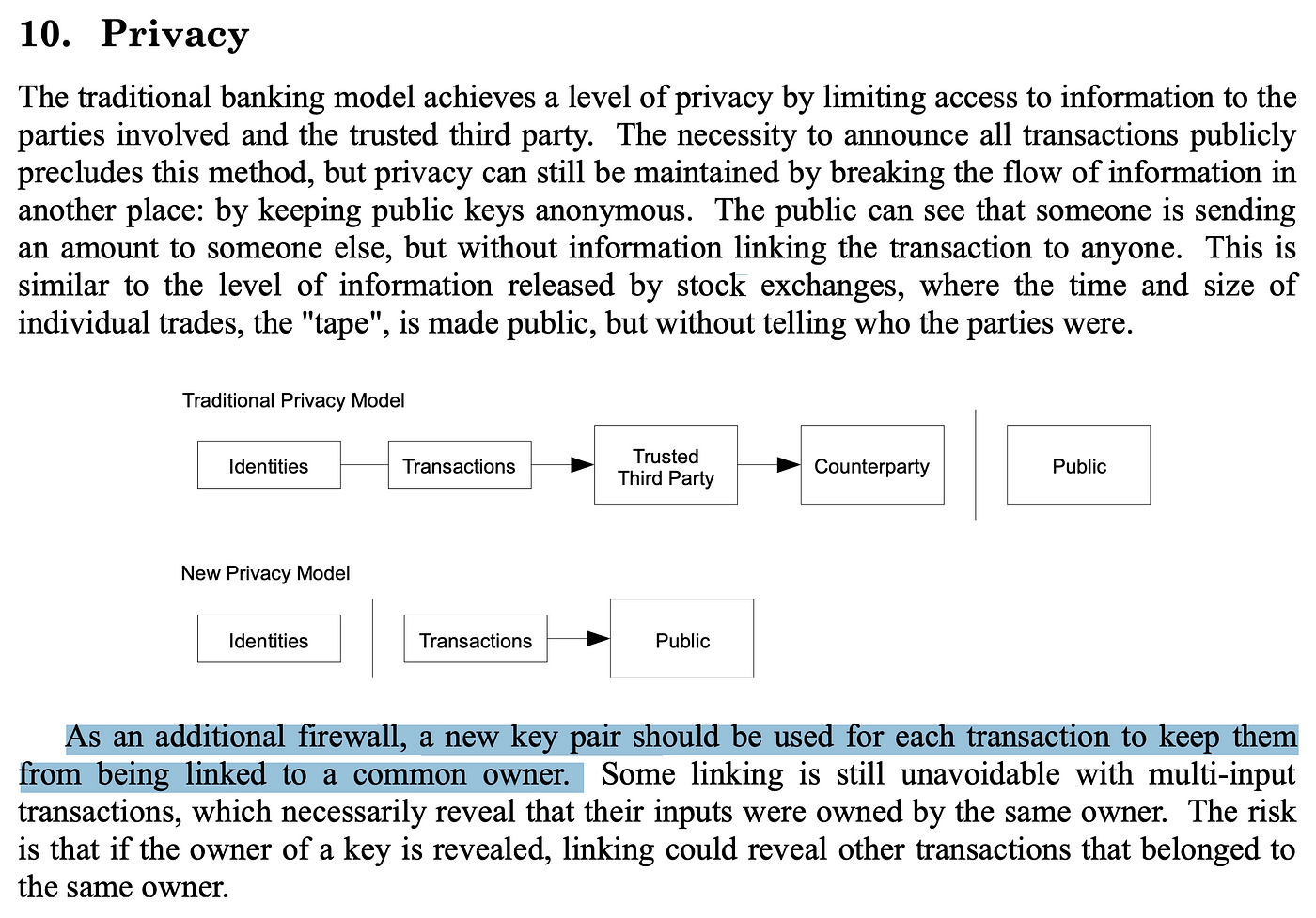
Being able to mint with different address every time also has implications for privacy. Satoshi Nakamoto, the inventor of Bitcoin has discussed this in the Bitcoin Whitepaper:

"As an additional firewall, a new key pair should be used for each transaction to keep them from being linked to a common owner."
If you want to preserve privacy for your awesome NFT project, you can simply use a different key path.
7. Conclusion
I have shown you how you can mint an NFT collection in a matter of minutes, and during the process, have introduced you to Rarepress, an NFT Operating System.
But what has been discussed in this article is just the tip of the iceberg of what Rarepress can do. If you want to learn more, check out the homepage here:
Or for some examples and tutorials on what else you can do, check out the following documentation:
https://examples.rarepress.org
Finally, one of the most important aspect of Rarepress is that it can enable a completely decentralized offchain network of NFTs. Basically, you are not limited to listing your NFTs in one marketplace website, you can publish it everywhere in a complete peer-to-peer manner.
If you are interested in how this works, check out the following documentation:
If you are interested in the project, feel free to:
- Join Discord: https://discord.gg/BZtp5F6QQM
- Follow me on Twitter https://twitter.com/skogard
Artlink How To Use Free Tool Send Design 640to
Source: https://medium.com/rarible-dao/how-to-mint-a-10-000-item-generative-art-nft-collection-with-21-lines-of-javascript-dfa603cc56d5
Posted by: lockhartthereenewhe.blogspot.com

0 Response to "Artlink How To Use Free Tool Send Design 640to"
Post a Comment